「サイトマップ」をご存知でしょうか。
ブログ歴がある程度ある方は当たり前に知っているかもしれませんが私はブログを始めて半年でこの言葉を知りました。
サイトマップを作成するのに戸惑いを感じながら作成しましたので、まだ作成していない方の為にお役に立てれば思いサクッと簡単に作れるサイトマップの作り方を紹介いたします。
こんな疑問をお持ちの方は解決します!
- サイトマップとは?
- 作り方を知りたいな!

読者の推奨として
- 何でも良いからサイトマップを作りたい人
- 簡単なサイトマップの作り方を知りたい人
- WordPressを利用している人
この記事を読むのに2995文字ですので3分程度。
作成に8分かかりますが簡単にサイトマップが作れますので是非最後までご覧くださいね。
この記事を読んで得られること
- サイトマップが完成する
- サイトマップを設置まで写真で解説
サイトマップとは

サイトマップは言葉で説明する前に一度見た方がイメージが湧くと思いますので下記をご覧ください。
当ブログのサイトマップです。
 https://namupapa.com/%e3%82%b5%e3%82%a4%e3%83%88%e3%83%9e%e3%83%83%e3%83%97
https://namupapa.com/%e3%82%b5%e3%82%a4%e3%83%88%e3%83%9e%e3%83%83%e3%83%97
このように、サイトに訪れた人が一目でこのサイトにはどのようなことが書かれているのかを示す目次のようなもの。
ブログを運営するのに設置が義務付けられているかどうかで言えば義務付けられていないが、サイトマップは離脱率を防ぐ効果が期待できることから、ないよりはあった方が良いです。
それからサイトマップは、読者目線だけでなく、クローラー(Googleさんが巡回してこの記事が有益情報かどうか判断する人)目線にも役立つとされています。
つまりSEO対策でもあるわけです。
WordPressでのサイトマップの作り方

はてなブログでブログを運営されている方は、自動でサイトマップ作成機能がついているようですがWordpressだとそのような機能がないので、作らないといけません。
それでは、サイトマップの作り方を超簡単に説明しますので頑張りましょう。
1.プラグインの準備
プラグインを利用して超簡単に作ります!
サイトマップを作るのに色々なプラグインがあるようですが、ここではシンプルに利用者の多いおすすめのプラグインを紹介します。
プラグインは2つ!
- Google XML Sitemaps ※クローラー用
- PS Auto sitemap ※読者用
では順番に導入と設置方法を解説していきます。
2.Google XML Sitemaps を設置
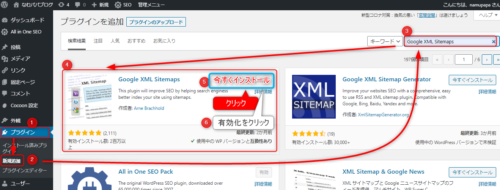
①Wordpressにインストール

2.新規追加 をクリック
3.検索窓に 「Google XML Sitemaps」と検索
4.検索でヒットした「Google XML Sitemaps」
5.「今すぐインストール」 をクリック
6.その後、有効化 をクリック
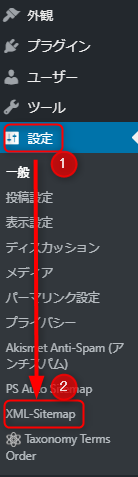
②左メニューの「設定」の「XML Sitemap」をクリック

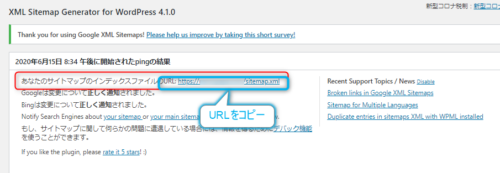
URLをコピー

次にこのサイトマップをGoogleの検索エンジンに登録します。(Googleにサイトマップ作ったことを報告)URLのコピー後のペーストは次の項目で使用します。
それが次の項目
URLのコピー後のペーストも次の項目で使用します。
Serch Console へサイトマップを登録(Googleへ報告)
①別窓で「Search Console」を立ち上げます。
いわゆる「サチコ」と呼ばれる、ツールソフトです。設置していなければ設置を先にしましょう。
設置のし方は「ブログ サチコ 設置」等で調べてみてください。このブログでは設置方法の記載はございません。
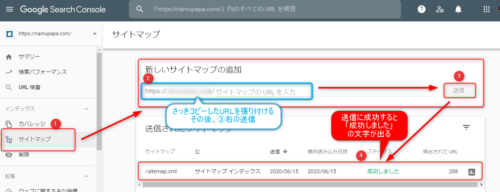
②左メニュー 「サイトマップ」から

2.「新しいサイトマップの追加」に先ほどコピーしたURLを張り付ける
3.「送信」 をクリック
4.下の送信されたマップ内に「成功しました」の文字が出れば完了
※間違っている場合は、「取得できませんでした」の文字が。原因はURLのミスです。
これで、Google XML Sitemapsの登録は完了です。
Googleにこの記事を作成したので報告します!というところまでできました。
ちなみに記事を執筆する度に自動的にGoogleに報告されてますのでご安心下さい。
3.PS Auto Sitemap を作成
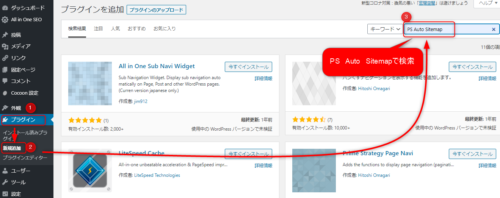
①Wordpressにインストール

2.新規追加
3.検索窓に 「PS Auto Sitemap」と検索
②検索しても上位表示されずちょい下にあります。

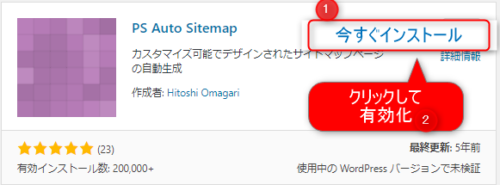
2.有効化 をクリック
③左メニューから

2.PS Auto Sitemap をクリック
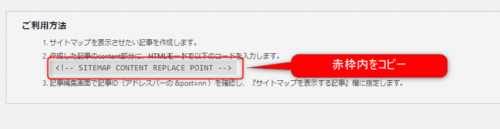
④少し下にスクロールすると下記画像の文字がでます

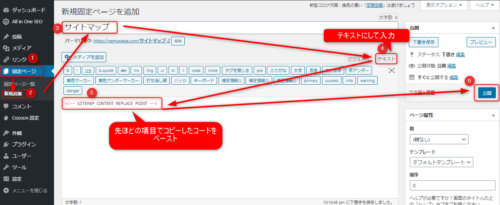
⑤固定ページの作成

4.テキストエディタ に切り替え
5.本文に先ほど項目でコピーしたコードを ペースト
6.公開 をクリック

⑦再び左メニュー 設定 → PS Auto Sitemap を開く

2.下部にある変更を保存をクリック(画像には表示がないです。すみません。)

もう一息で終わります!
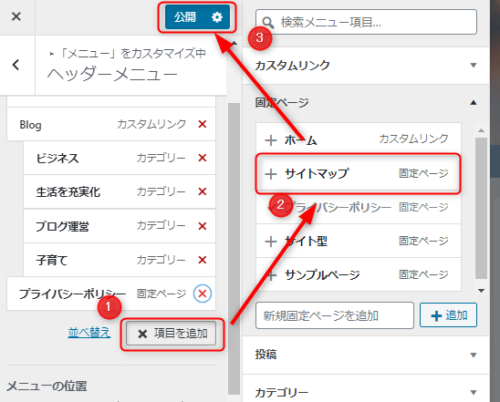
PS Auto Sitemap グローバルメニュー等に設置
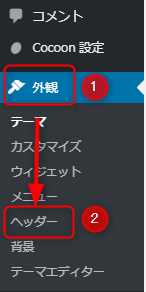
①左メニュー 外観から
1.外観
2.ヘッダー をクリック
※ここではグローバルメニューに設定で解説します。フッター場合フッターを選択してください。


3.公開 をクリック

以上です!おつかれ様でした!
まとめ
・サイトマップとは
このブログに何が書かれているのかをクローラーと読者用に示す目次みたいなもの
・Wordpressにはサイトマップを自動作成機能がない為作る必要がある
つくるのに、プラグインを使うと簡単にできる




コメント