社会ではキャッシュレス化が進み、スマホで決済をする方も多いのではないでしょうか。
私もその一人で今は現金をほとんど持ち歩きません。
その為、ポイントカードも電子化にしました。
ですが決済する際、スマホでポイントカードを提示して、ペイなどの決済画面に切り替えるのって地味にめんどくささを感じます。
ここで何か良い方法はないか、と試行錯誤した結果今ではこのめんどくささを解消出来ました。
その方法を紹介します。
・ポイントカードを提示して、スマホ決済画面の切り替えを短縮する方法はないかな?
・ポイントカードの画面の見せ忘れを防ぐ方法はないかな?

- 動作が最短2回でポイントカードの提示と決済が可能になる!
- ポイントカードを提示⇒スマホ決済の“めんどくささ”を解消!
具体的にどのような動作が可能になるのか

iPhoneの「ショートカット」アプリを利用して、「ポイントカードアプリ」と「スマホ決済アプリ」を連携させ、タップ1回で両方のアプリを自動的に起動させるということです。
つまり、
- ショートカットで作成したボタンをタップ
- ポイントカードが自動で立ち上がる そのあとに
- 決済画面が自動で立ち上がる
この一連の動作を1タップで行うことが可能になります。

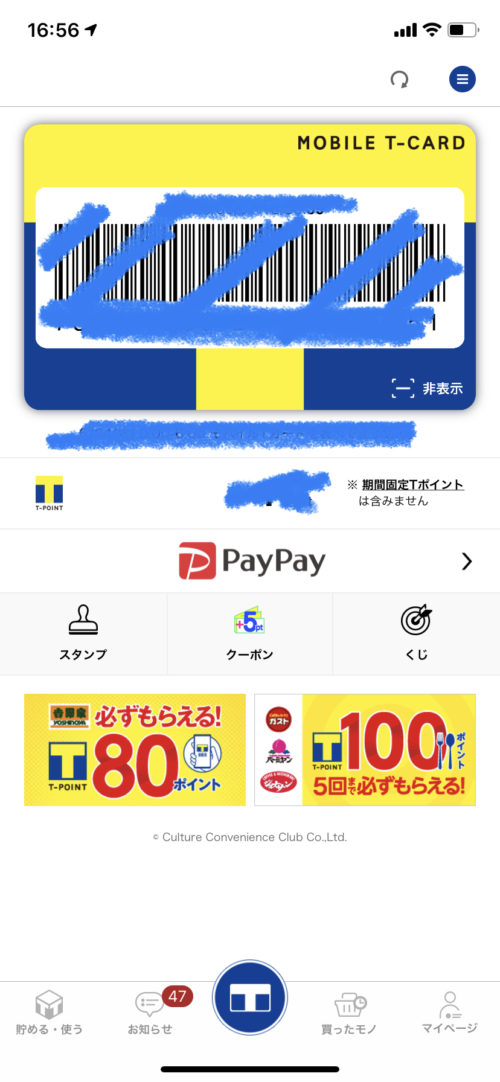
⇓⇓自動でポイントカードアプリ起動⇓⇓

⇓⇓自動でスマホ決済アプリ起動⇓⇓

もう一度お伝えしますが、この一連の動作を自動で行えます。
上記例は、Tポイント⇒楽天ペイ ですが自由にカスタマイズが可能です。
設定方法

ここからは設定方法を17枚の画像付きで解説します。
ステップ通りに行えばショートカットが作れますので最後まで頑張ってください。
ステップ1
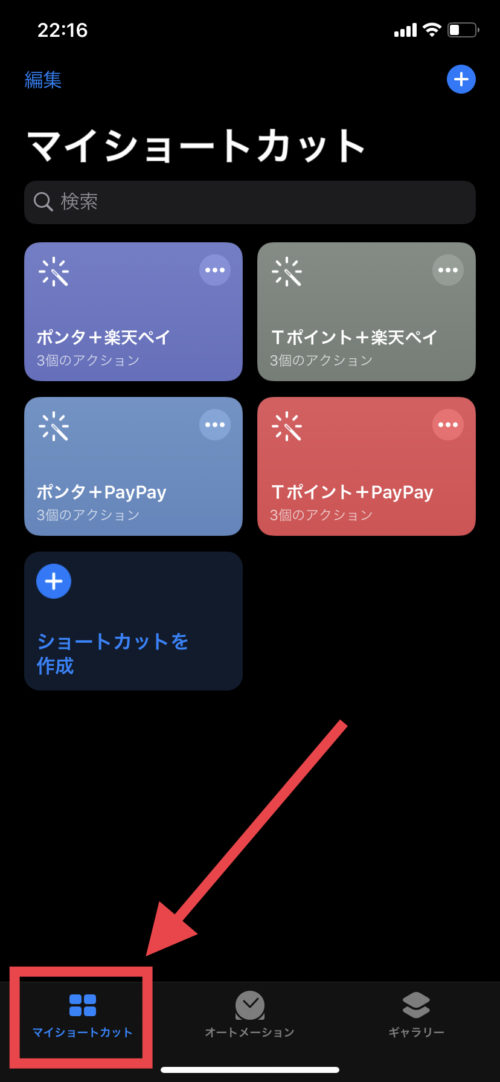
「ショートカット」アプリを開き

ショートカット
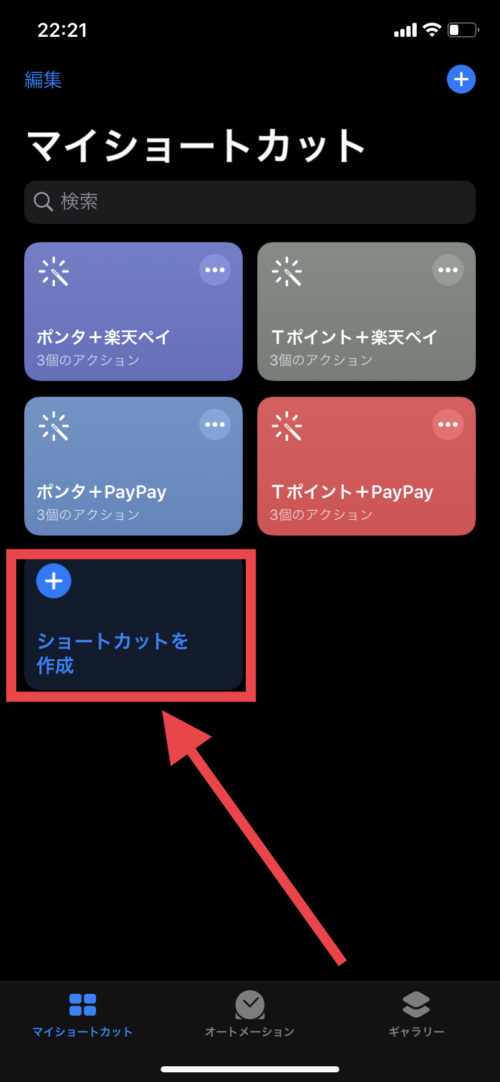
下のタブ「マイショートカット」をタップ

画面上の「+ショートカットの作成」をタップ

ステップ2
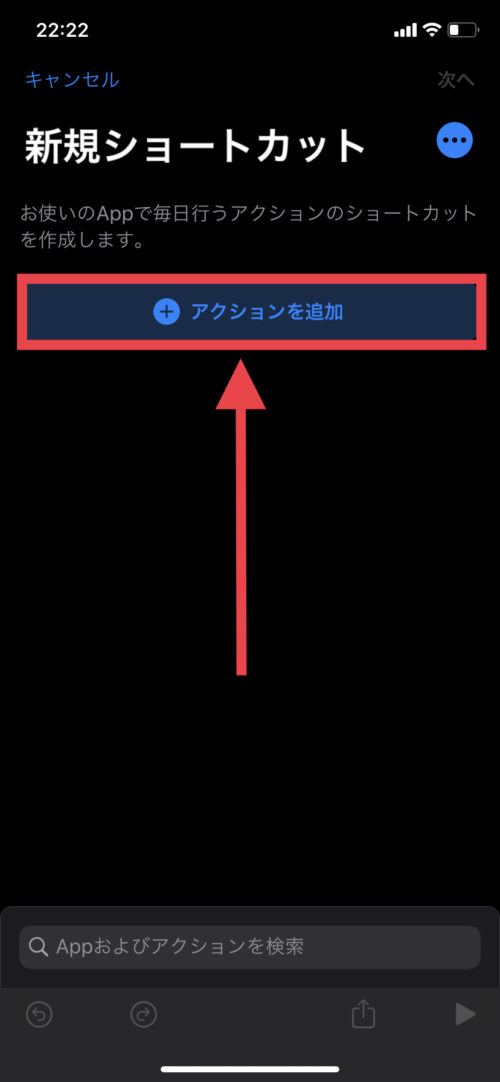
「アクションを追加」をタップ

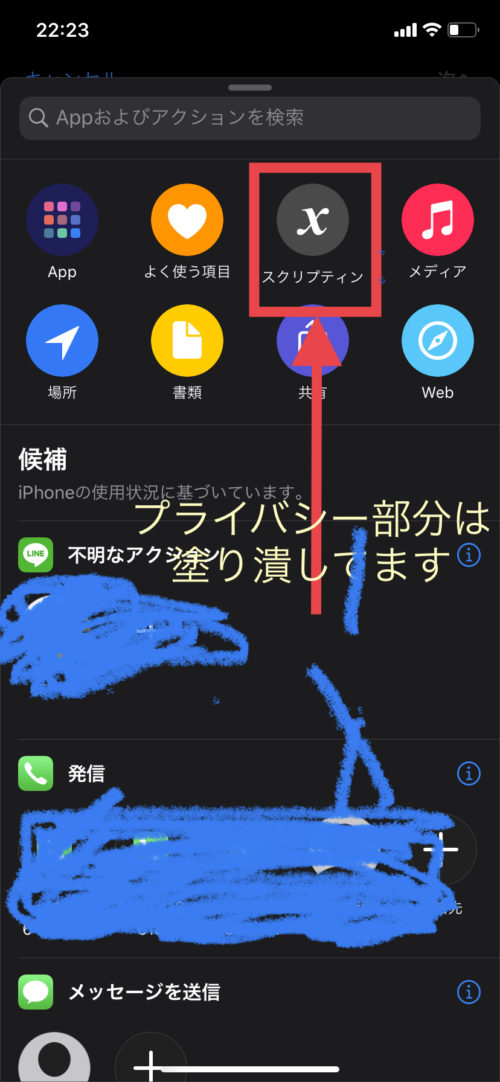
「スクリプティン」をタップ

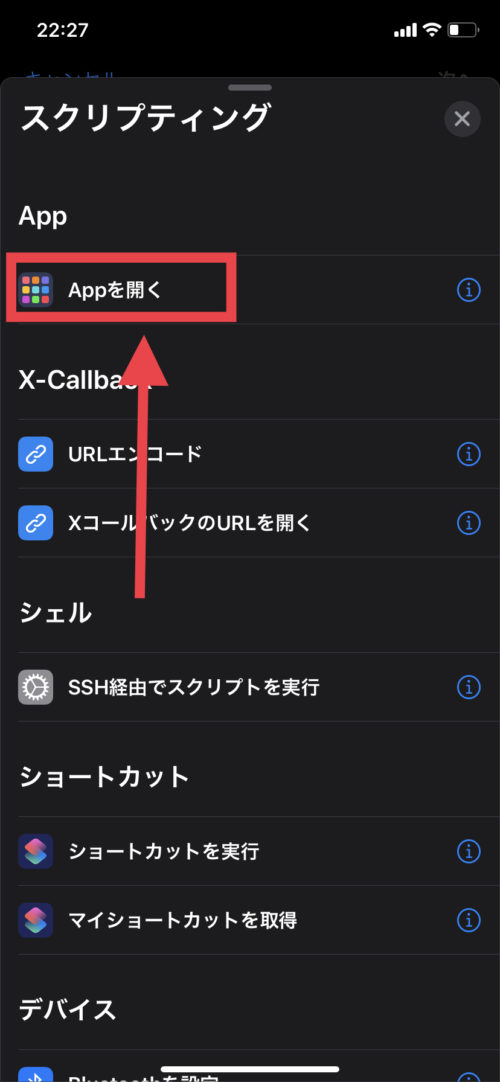
「Appを開く」をタップ

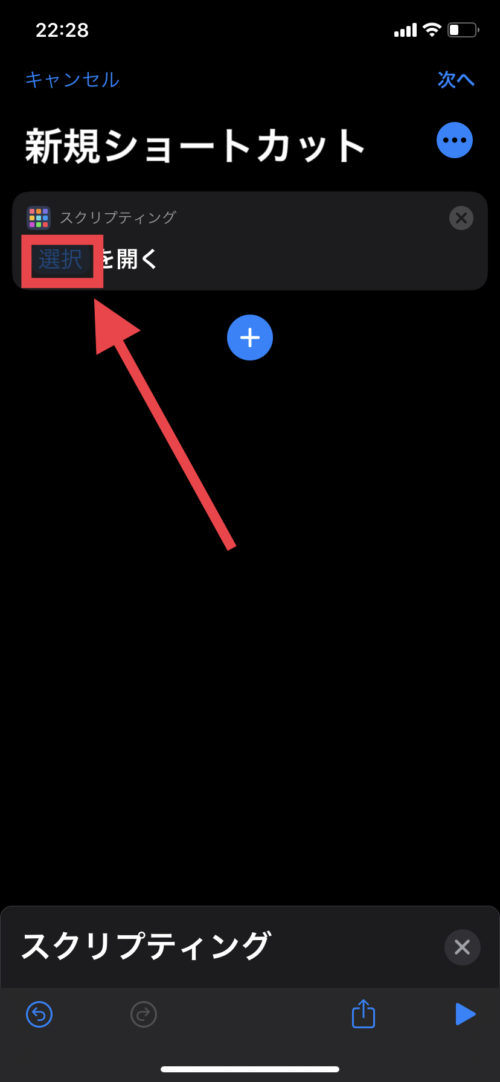
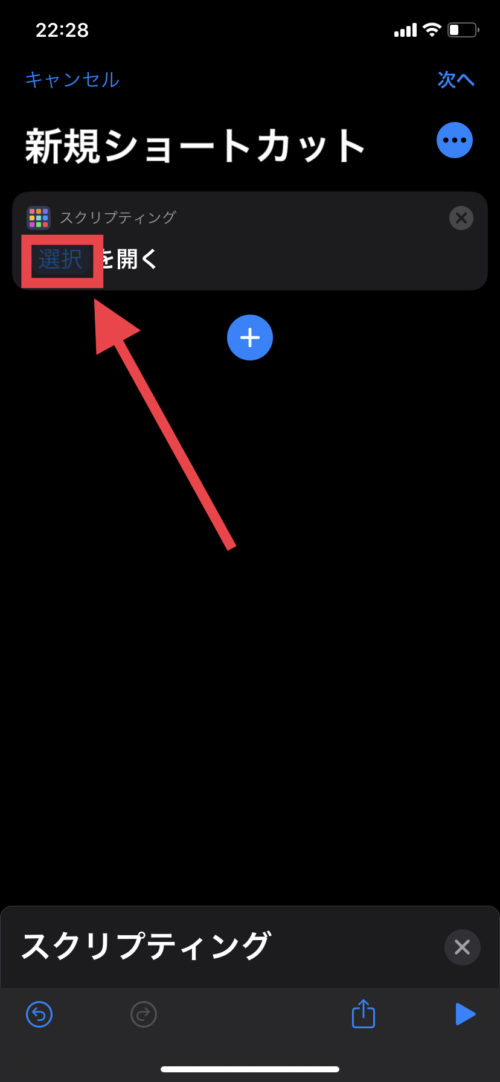
「選択」を開くをタップ

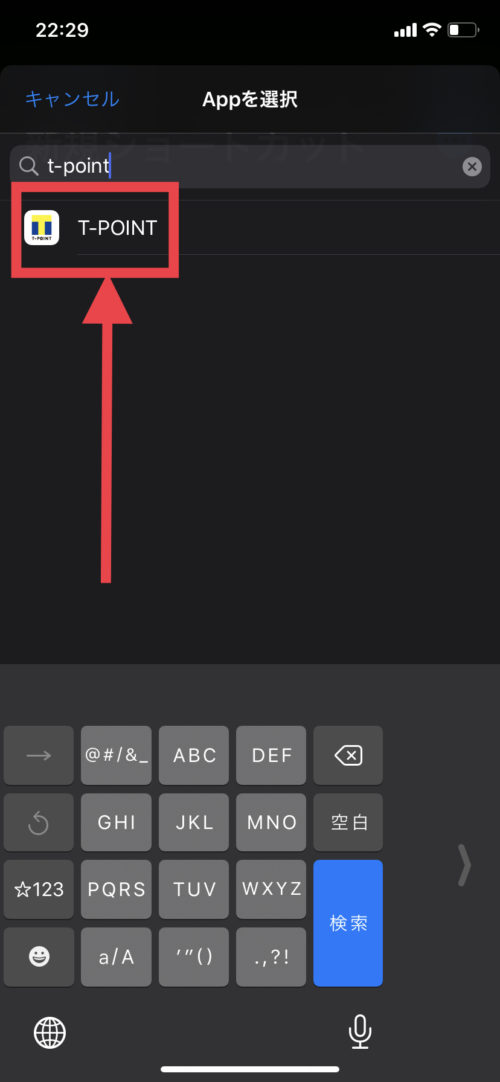
「ポイントカード名」をタップ
※ここでは「T-Point」を選択し解説を続けます。

ステップ3
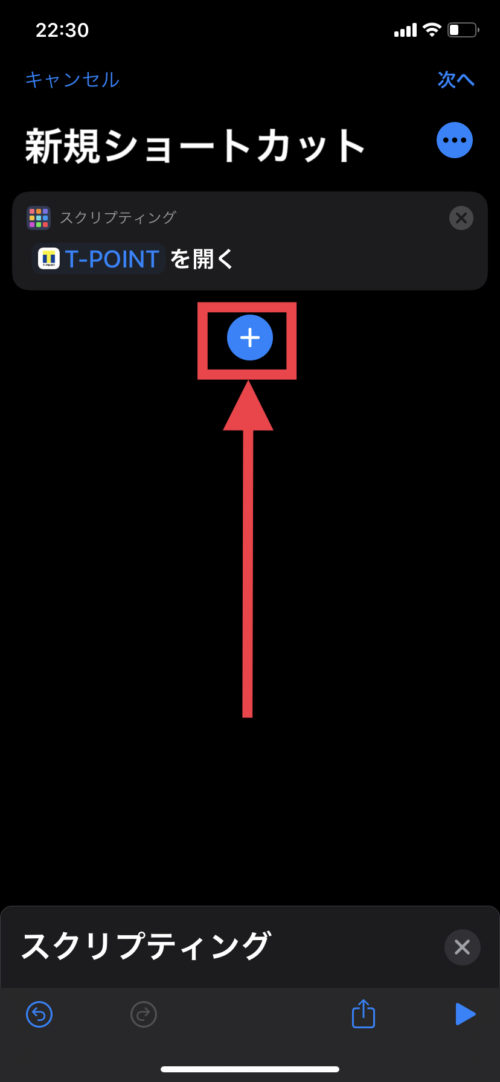
「+」をタップ

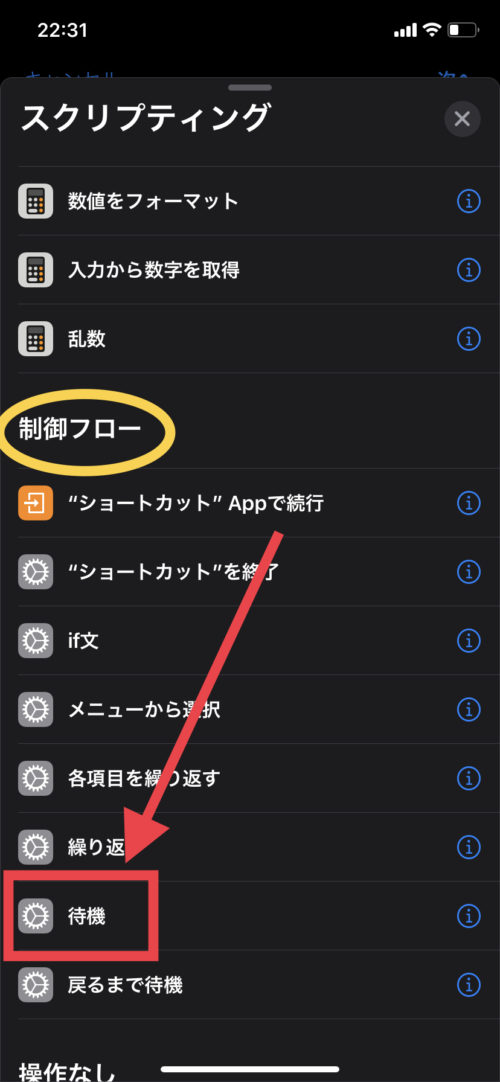
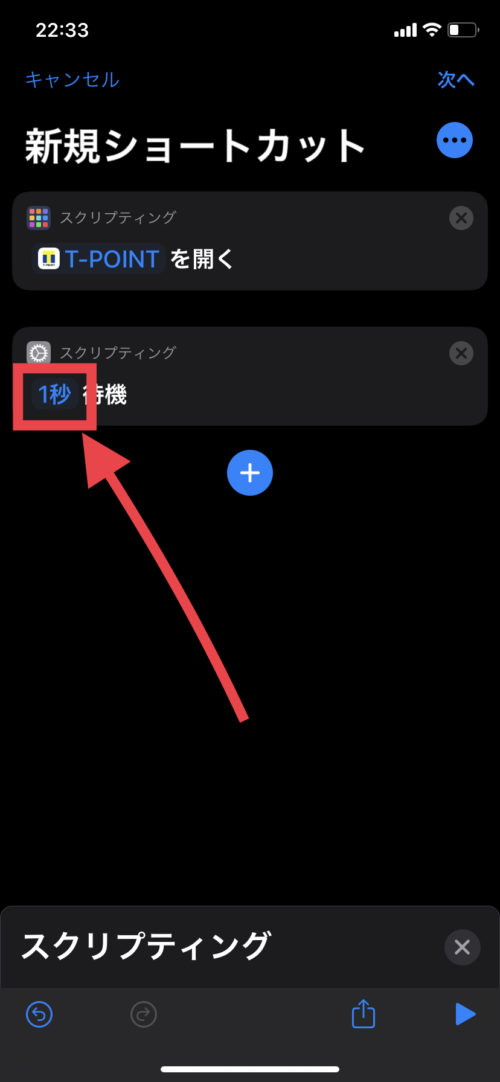
下の方にある 制御フローの「待機」をタップ

「秒数を選択」。これは、ポイントカードからスマホ決済までの切替の時間を示します。

※実験を重ねた結果、5秒~7秒がベスト!私は6秒。
ステップ4
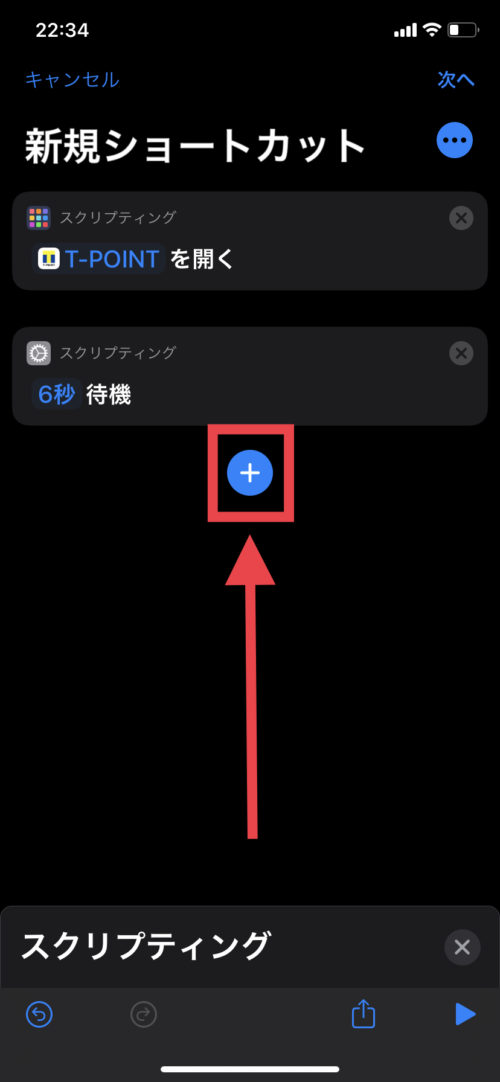
「+」をタップ

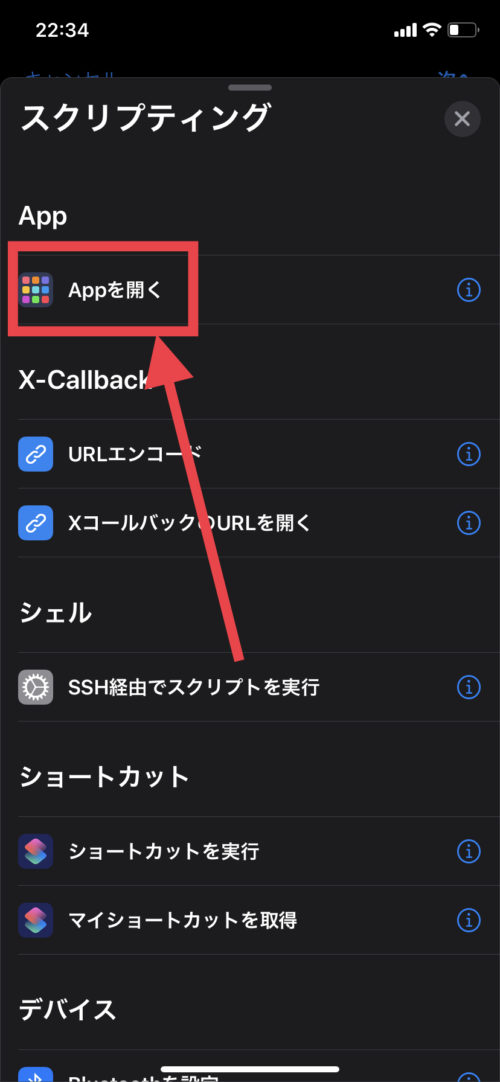
「Appを開く」をタップ

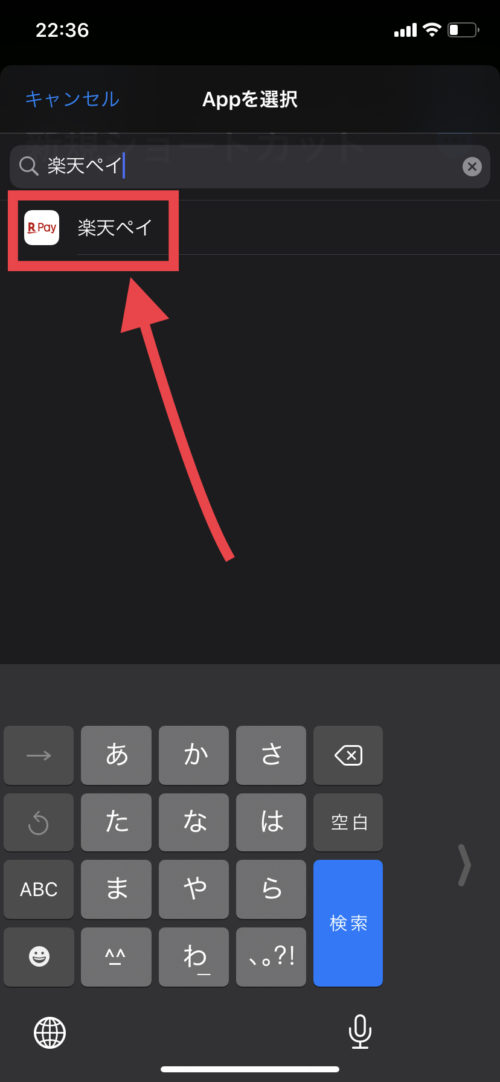
「選択」を開くをタップし、スマホ決済アプリをタップ

※ここでは「楽天ペイ」を選択し解説を続けます。

ステップ5
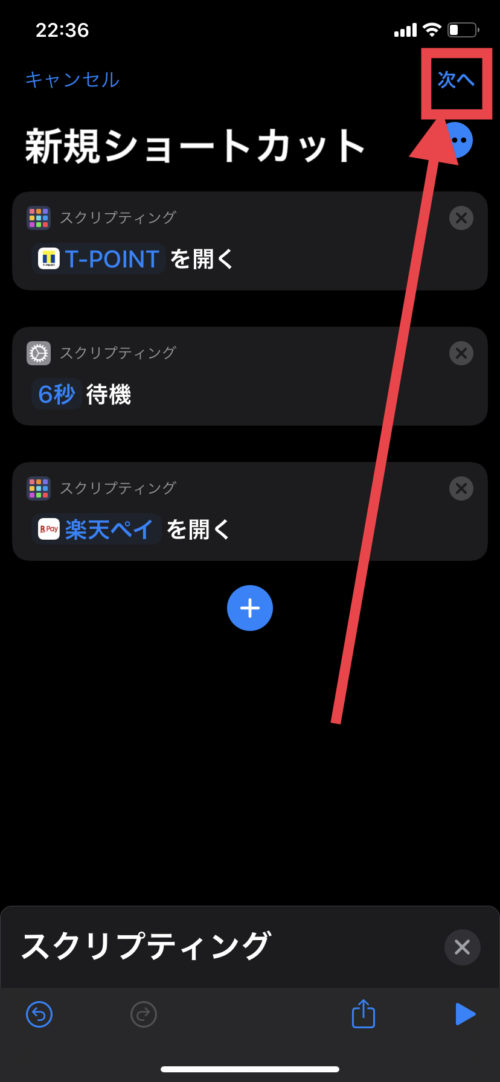
右上にある「次へ」をタップ

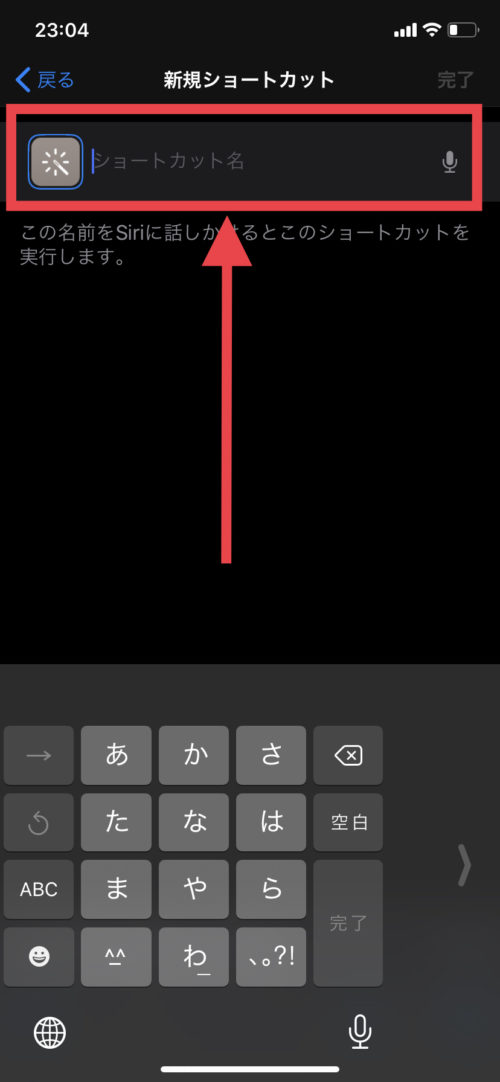
「ショートカット名」を記入
※私は「T-Point + 楽天ペイ」としています。

最後に右上にある「完了」をタップ
以上で、ショートカットの作成は完了です!ここまでお疲れ様でした。
使い方
使い方ですが2種類ございます。
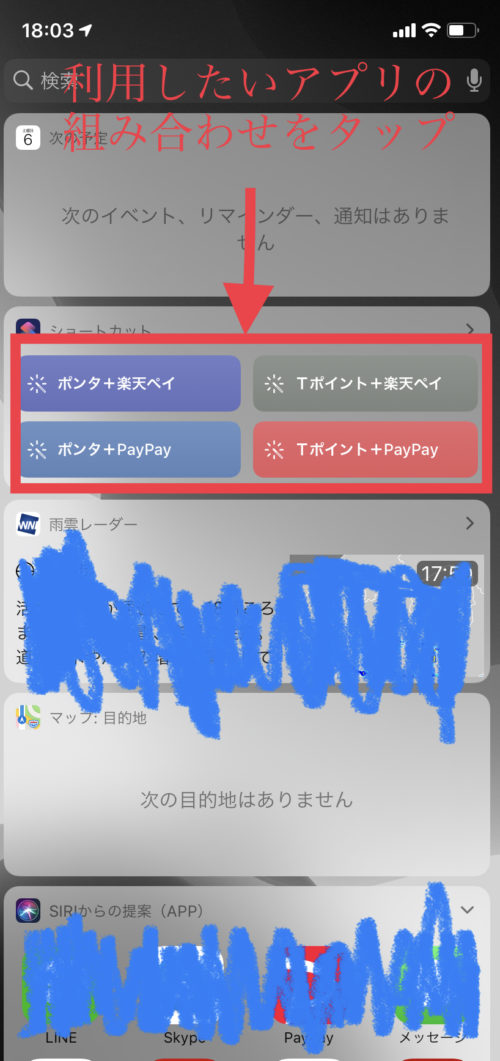
- 「ショートカット」をタップし作成した「ショートカット名」をタップ
※タップ数2回 - 待ち受けから右にスワイプで「ショートカット」から作成した「ショートカット名」をタップ
※スワイプ1回、タップ1回
〇説定方法:右にスワイプして一番下にある「編集」で「ショートカット」ウィジェットを追加。ここで、順番を入れ替えて好きな位置にカスタマイズできる。
まとめ
・スマホ決済(電子マネー)時のポイントカード提示のめんどくささを解消するには「ショートカット」アプリを活用することで実現できる!
設定方法に行き詰まっても諦めずに頑張ってください。その後の「楽」が実現します。
・使い方は動作2回でできる!
これぞスマート決済です。店員にドやれますw
以上、スマホ決済時のポイントカードを提示のめんどくささを解消する方法でした!




コメント